|
Содержание
Обзор
Графические
компоненты
Свойство
объектов Canvas
Объект TPaintBox
Примеры
-
- Обзор
- Из
данной статьи Вы узнаете о
том, какие возможности
есть в Delphi для создания
приложений, использующих
графику; как использовать
компоненты для
отображения картинок;
какие средства есть в Delphi
для оформления программы.
Кроме того, познакомитесь
с важным свойством Canvas,
которое предоставляет
доступ к графическому
образу объекта на экране.
- Графические
компоненты
- В
стандартную библиотеку
визуальных компонент Delphi
входит несколько объектов,
с помощью которых можно
придать своей программе
совершенно оригинальный
вид. Это - TImage (TDBImage), TShape,
TBevel.
TImage
позволяет поместить
графическое изображение в
любое место на форме. Этот
объект очень прост в
использовании - выберите
его на странице Additional и
поместите в нужное место
формы. Собственно картинку
можно загрузить во время
дизайна в редакторе
свойства Picture (Инспектор
Объектов). Картинка должна
храниться в файле в
формате BMP (bitmap),
WMF (Windows Meta File) или ICO (icon). (TDBImage
отображает картинку,
хранящуюся в таблице в
поле типа BLOB. При этом
доступен только формат BMP.)
Как
известно, форматов
хранения изображений
гораздо больше трех
вышеназванных (например,
наиболее известны PCX, GIF, TIFF,
JPEG). Для включения в
программу изображений в
этих форматах нужно либо
перевести их в формат BMP,
либо найти библиотеки
третьих фирм, в которых
есть аналог TImage,
“понимающий” данные
форматы (есть как VBX
объекты, так и “родные”
объекты для Delphi).
При
проектировании следует
помнить, что изображение,
помещенное на форму во
время дизайна, включается
в файл .DPR и затем
прикомпилируется к EXE
файлу. Поэтому такой EXE
файл может получиться
достаточно большой. Как
альтернативу можно
рассмотреть загрузку
картинки во время
выполнения программы, для
этого у свойства Picture
(которое является объектом
со своим набором свойств и
методов) есть специальный
метод LoadFromFile. Это делается,
например, так:
if
OpenDialog1.Execute then
Image1.Picture.LoadFromFile(OpenDialog1.FileName);
Важными
являются свойства объекта
Center и Stretch - оба имеют
булевский тип. Если Center
установлено в True, то центр
изображения будет
совмещаться с центром
объекта TImage. Если Stretch
установлено в True, то
изображение будет
сжиматься или
растягиваться таким
образом, чтобы заполнить
весь объект TImage.
TShape -
простейшие графические
объекты на форме типа круг,
квадрат и т.п. Вид объекта
указывается в свойстве Shape.
Свойство Pen определяет
цвет и вид границы объекта.
Brush задает цвет и вид
заполнения объекта. Эти
свойства можно менять как
во время дизайна, так и во
время выполнения
программы.
TBevel - объект
для украшения программы,
может принимать вид рамки
или линии. Объект
предоставляет меньше
возможностей по сравнению
с TPanel, но не занимает
ресурсов. Внешний вид
указывается с помощью
свойств Shape и Style.
- Свойство
объектов Canvas
- У ряда
объектов из библиотеки
визуальных компонент есть
свойство Canvas (канва),
которое предоставляет
простой путь для рисования
на них. Эти объекты - TBitmap,
TComboBox, TDBComboBox, TDBGrid, TDBListBox,
TDirectoryListBox, TDrawGrid, TFileListBox,
TForm, TImage, TListBox, TOutline, TPaintBox,
TPrinter, TStringGrid. Canvas является в
свою очередь объектом,
объединяющим в себе поле
для рисования, карандаш
(Pen), кисть (Brush) и шрифт (Font).
Canvas обладает также рядом
графических методов : Draw,
TextOut, Arc, Rectangle и др.
Используя Canvas, Вы можете
воспроизводить на форме
любые графические объекты
- картинки, многоугольники,
текст и т.п. без
использования компонент
TImage,TShape и TLabel (т.е. без
использования
дополнительных ресурсов),
однако при этом Вы должны
обрабатывать событие OnPaint
того объекта, на канве
которого Вы рисуете.
Рассмотрим подробнее
свойства и методы объекта
Canvas.
Свойства Canvas :
Brush -кисть,
является объектом со своим
набором свойств:
Bitmap -
картинка размером строго
8x8, используется для
заполнения (заливки)
области на экране.
Color - цвет
заливки.
Style -
предопределенный стиль
заливки; это свойство
конкурирует со свойством
Bitmap - какое свойство Вы
определили последним, то и
будет определять вид
заливки.
Handle - данное
свойство дает возможность
использовать кисть в
прямых вызовах процедур
Windows API .
ClipRect - (только
чтение) прямоугольник, на
котором происходит
графический вывод.
CopyMode -
свойство определяет, каким
образом будет происходить
копирование (метод CopyRect) на
данную канву изображения
из другого места: один к
одному, с инверсией
изображения и др.
Font - шрифт,
которым выводится текст
(метод TextOut).
Handle - данное
свойство используется для
прямых вызовов Windows API.
Pen -
карандаш, определяет вид
линий; как и кисть (Brush)
является объектом с
набором свойств:
Color - цвет
линии
Handle - для
прямых вызовов Windows API
Mode - режим
вывода: простая линия, с
инвертированием, с
выполнением
исключающего или и др.
Style - стиль
вывода: линия, пунктир и др.
Width - ширина
линии в точках
PenPos - текущая
позиция карандаша,
карандаш рекомендуется
перемещать с помощью
метода MoveTo, а не прямой
установкой данного
свойства.
Pixels -
двухмерный массив
элементов изображения
(pixel), с его помощью Вы
получаете доступ к каждой
отдельной точке
изображения (см. пример к
данному уроку).
Методы
Canvas:
Методы
для рисования простейшей
графики - Arc,
Chord, LineTo, Pie,
Polygon, PolyLine, Rectangle,
RoundRect. При
прорисовке линий в этих
методах используются
карандаш (Pen) канвы, а для
заполнения внутренних
областей - кисть (Brush).
Методы
для вывода картинок на
канву - Draw и StretchDraw, В
качестве параметров
указываются прямоугольник
и графический объект для
вывода (это может быть TBitmap,
TIcon или TMetafile). StretchDraw
отличается
тем, что растягивает или
сжимает картинку так,
чтобы она заполнила весь
указанный прямоугольник
(см. пример к данному
уроку).
Методы
для вывода текста - TextOut и TextRect. При
выводе текста
используется шрифт (Font)
канвы. При использовании TextRect текст
выводится только внутри
указанного
прямоугольника. Длину и
высоту текста можно узнать
с помощью функций TextWidth и TextHeight.
- Объект
TPaintBox
- На
странице System Палитры
Компонент есть объект
TPaintBox, который можно
использовать для
построения приложений
типа графического
редактора или, например, в
качестве места построения
графиков (если, конечно, у
Вас нет для этого
специальных компонент
третьих фирм). Никаких
ключевых свойств, кроме
Canvas, TPaintBox не имеет,
собственно, этот объект
является просто канвой для
рисования. Важно, что
координаты указателя мыши,
передаваемые в
обработчики
соответствующих событий
(OnMouseMove и др.), являются
относительными, т.е. это
смещение мыши
относительно левого
верхнего угла объекта
TPaintBox, а не относительно
левого верхнего угла
формы.
- Примеры
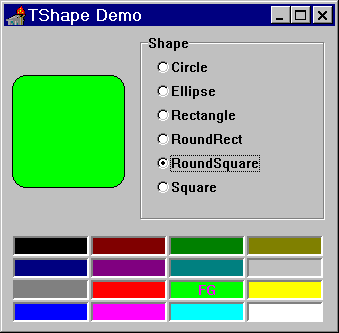
В первом
примере (проект SHAPE.DPR, рис.1)
показано, как во время выполнения
программы можно изменять свойства
объекта TShape. Изменение цвета
объекта (событие OnChange для ColorGrid1):
procedure
TForm1.ColorGrid1Change(Sender: TObject);begin
Shape1.Brush.Color:=ColorGrid1.ForeGroundColor;
end;

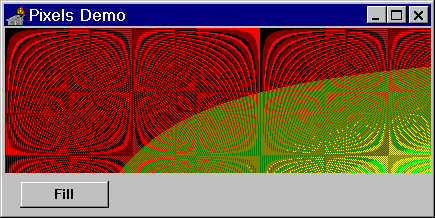
Во втором
примере (проект PIXELS.DPR, рис.2)
показано, как осуществить доступ к
отдельной точке на изображении (на
канве). По нажатию кнопки “Fill” всем
точкам изображения присваивается
свой цвет:
procedure TForm1.Button1Click(Sender:
TObject);
var
i, j : Longint;
begin
Button1.Enabled:=False;
with Canvas do
for i:=1 to Width do begin
Application.ProcessMessages;
for j:=1 to Height do
Pixels[i,j]:=i*j;
end;
Button1.Enabled:=True;
end;

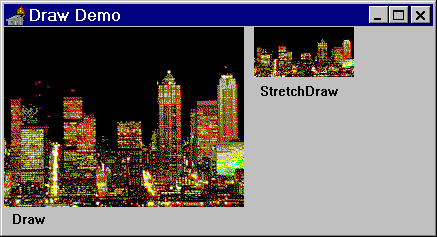
В третьей
программе (проект DRAW.DPR, рис.3)
приведен пример использования
методов, выводящих изображение - Draw и StretchDraw:

Прорисовка
изображений происходит в
обработчике события OnPaint для формы:
procedure TForm1.FormPaint(Sender:
TObject);
begin
with Canvas do begin
Draw(0,0, Image1.Picture.BitMap);
StretchDraw(Rect(250,0,350,50),Image1.Picture.BitMap)
end;
end;
|
