Шаг 9
Ну вот и дошли мы до шага №9. Сегодня мы попроуем разобраться с некоторыми полезными свойствами такой вещи как behaviors.

Для начала обещанный рассказ о секрете в предыдущем описании (то как я сделал "буквицу" для каждый новый параграф).
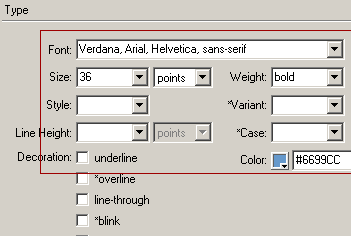
Ответ очень простой. Сначала я задал характеристики шрифта:

Потом задал фон для данного элемента. Делается это в пункте background. В качестве фона выбрал несколько более светлый цвет, чем цвет самого текста.

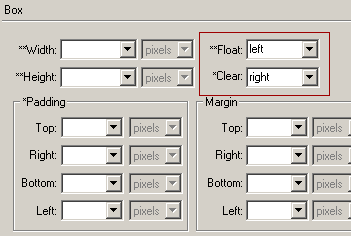
Ну и последний, самый главный пункт - в нем я указываю, что сам элемент будет сдвинут влево, а элементы вокруг него будут сдвигаться вправо. Вот и вся "хитрушка". Как видите все просто.

Но вернемся к нашим баранам. Т.е. behaviors. Живут эти звери вот где (картинка слева):
Что они могут делать? Писать за вас JavaScripts. Подробнее об этом маленько позже.

После нажатия на нее вы получите еще одно плавающее окошко вот такого вида.
В нем можно:
- добавить реакцию на различные события применительно к данному объекту
- выбрать, для каких браузеров мы собираемся делать скрипты

Давайте попробуем сделать какое-нибудь несложное действие при помощи behaviors.
А сделаем вы вот что - при наведении на пункты нашего меню мы будем получать в строке состояния браузера подробное описание того, что за данной ссылкой находится.
Для этого выбираем одну из ссылок меню (скажем "новости"). Заходим в пункт "добавить Behavior" и указываем Set Text - Set Text of Status Bar.

Пишем текст, который должен появляться в строке состояния браузера. И нажимаем Ok.
Все, можно глядеть на результат!

Ни на последок немного об остальных Behaviors:
- Call Javascript - вызов внешнего ява-скрипта по событию
- Change Property - изменение свойств объекта (цвета, например)
- Check Browser - определяет тип браузера - очень полезно для перенаправления пользователя на страничку наиболее ему подходящую.
- Check Plugin - проверяет наличие плагина (например для проигрывания Flash)
- Control ShockWave or Flash - управление флеш или шоквейв муви
- Drag Layer - перемещает слой
- Go To Url - переход по ссылке
- Jump Menu, Jump Menu Go - изменение меню
- Open Browser Window - открывает окно браузера с заданными размерами и прочими параметрами
- Play Sound - воспроизводит звук
- Popup Message - выводит стандартное windows-сообщение с заданным текстом
- Preload Images - загружает указанные картинки
- Set Nav Bar Image -изменение картинок созданных при помощи Navigation Bar
- Set Text - установка текста в различных местах (фрейм, текстовой поле, слой, строка состояния браузера)
- Show-Hide Layers - показывает, прячет слои
- Swap Image - смена одной картинки другой (эффект перекатывания)
- Swap Image Restore - восстановление исходной картинки
- TimeLine - об этом позже :)
- Validate Form - проверка введенных в форму данных
Как видите выбор велик. Можно еще и Get More Behaviors сделать :) И тогда будет больше различных настроек.
Пока на этом закончим. Что будет в следующий раз - пока и сам не знаю :) Темп, который я себе задал (в день по описанию) уже выдерживаю с трудом, так что до следующего шага придется немного потерпеть :)
| 